✏️ 문제 설명
배열 arr가 주어집니다. 배열 arr의 각 원소는 숫자 0부터 9까지로 이루어져 있습니다. 이때, 배열 arr에서 연속적으로 나타나는 숫자는 하나만 남기고 전부 제거하려고 합니다. 단, 제거된 후 남은 수들을 반환할 때는 배열 arr의 원소들의 순서를 유지해야 합니다. 예를 들면,
- arr = [1, 1, 3, 3, 0, 1, 1] 이면 [1, 3, 0, 1] 을 return 합니다.
- arr = [4, 4, 4, 3, 3] 이면 [4, 3] 을 return 합니다.
배열 arr에서 연속적으로 나타나는 숫자는 제거하고 남은 수들을 return 하는 solution 함수를 완성해 주세요.
제한사항
- 배열 arr의 크기 : 1,000,000 이하의 자연수
- 배열 arr의 원소의 크기 : 0보다 크거나 같고 9보다 작거나 같은 정수
입출력 예
| arr | answer |
| [1,1,3,3,0,1,1] | [1,3,0,1] |
| [4,4,4,3,3] | [4,3] |
입출력 예 설명
입출력 예 #1,2
문제의 예시와 같습니다.
✏️ 문제 풀이
function solution(arr)
{
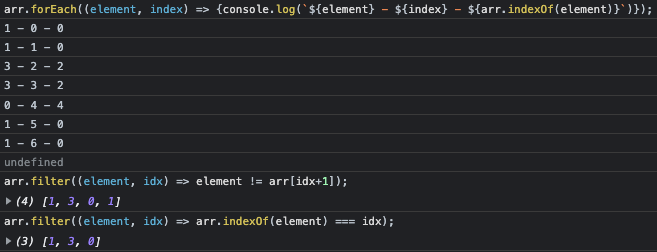
return arr.filter((num, idx) => num != arr[idx+1]);
}
참고로 중복값을 제거하려면 중복값은 arr에서 인덱스가 같기 때문에 filter에서 처음부터 끝까지 매겨준 index와 다른 index만 거르면 된다.
하지만 위 문제에서는 연속적인 숫자만 제거하는 문제이기 때문에 현재 index의 값과 arr의 index+1 값을 비교해주면 된다. 마지막은 비교할 값이 없어 undefined이지만 이 역시 같지 않은 값이므로 마지막 값도 나오게 된다. [1,3,0,1]
💛 Array에서 중복값을 제거하는 방법
const arr = ["cat", "cat", "dog", "cat", "dear"];1. filter로 index 비교
arr.filter((element, index) => arr.indexOf(element) == index);
// ['cat', 'dog', 'dear']2. Set 객체 생성
new Set(arr);
// Set(3) {'cat', 'dog', 'dear'}3. forEach(), includes() 사용
let newArr = [];
arr.forEach((element) => {
if (!newArr.includes(element)) {
newArr.push(element);
}
});
console.log(newArr);
// ['cat', 'dog', 'dear']새로운 newArr를 만들어 arr의 각 element가 newArr에 includes() 되지 않았다면 push 넣어준다.
참고사이트
프로그래머스
🙂 공부하며 정리하는 글입니다. 공감과 피드백 환영합니다.
'Algorithms > 코테 문풀' 카테고리의 다른 글
| [정렬] H-Index - JavaScript / 11, 16번 테스트 케이스 통과하기 (0) | 2023.01.25 |
|---|---|
| 가장 큰 수 - JavaScript / 2자리수 이상 비교해 정렬하기 (0) | 2023.01.25 |
| [프로그래머스] 숫자의 표현 - JavaScript (0) | 2023.01.24 |
| [프로그래머스] 최대공약수와 최소공배수 - JavaScript (0) | 2023.01.23 |
| [프로그래머스]행렬의 덧셈 - JavaScript / 2중 for문, map() 풀이 (0) | 2023.01.23 |



