👉 자바스크립트에서 값, 객체 복사/전달시 주의해야하는 점
Pass By Value(primitives) VS Pass By Reference(objects)
제목에 답이 있다.
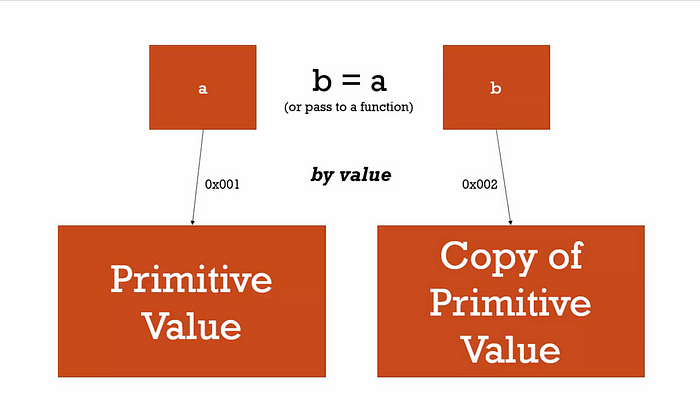
먼저 JavaScript의 primitives 값(기본값)을 정확히 알고 있어야 하는데 이는 undefined, null, boolean, string and numbers로 총 6가지이다. 이와 같은 값을 전달할 때는 예시로

let a = 5
let b = a
console.log(a) // => 5
console.log(b) // => 5
a = 1
console.log(a) // => 1
console.log(b) // => 5b에 a를 할당하면 새로운 메모리 주소에 a 값이 저장되어 a를 변경해도 b의 값이 같이 변하지 않는다.
얕은 복사로 값을 복사할 때 많이 사용하는 방법이다.
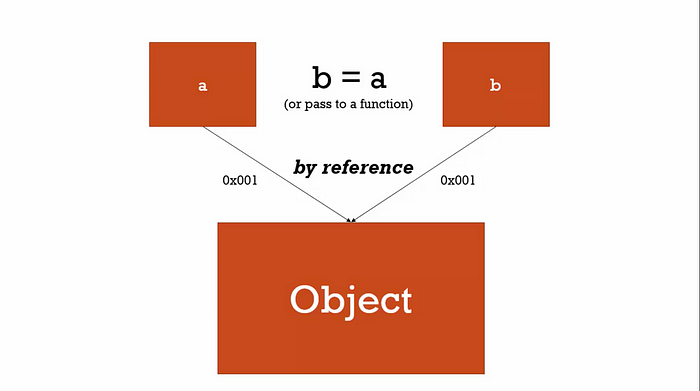
이와 다르게 객체를 전달한다면

let a = {language: "Javascript"}
let b = a
console.log(a) // => {language: "Javascript"}
console.log(b) => {language: "Javascript"}
a.language = "Ruby"
console.log(a) // => {language: "Ruby"}
console.log(b) // => {language: "Ruby"}b는 a와 같은 메모리 주소를 가리키게 된다. 따라서 a가 변경되면 같은 주소를 가리키는 b도 같이 변경된다.
참고 자료
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JS] 소수를 정수를 만드는 여러 방법 - floor, ceil, round, trunc, parseInt (0) | 2023.07.11 |
|---|---|
| [JS] includes와 indexOf의 차이점 (0) | 2023.06.20 |
| [JS] A Truthy or Falsy Value in JavaScript (0) | 2023.02.17 |
| [JS] Hosting 호이스팅이란? / 프로그래머스 구명보트 예시 문제 풀이 (0) | 2023.01.27 |
| [JS] JavaScript에서 Number, 문자열 진법 자유롭게 변환하기 / 3진법 뒤집기 (0) | 2023.01.25 |



